Simplest way to override parent styles. To review open the file in an editor that reveals hidden Unicode characters.

Magento 2 Directory Module Theme Catalogue Structure Belvg Blog
Each module name in Magento 2 consists of two parts the vendor and the module itself.
. The layout file is a XML file which will define the page structure and will be locate in module_rootview arealayout folder. Create the HELLO WORLD module by following the steps below. The modules have a 2 part naming structure ie NamespaceModule.
In other words modules are grouped into vendors so you need to define the vendor and module names. The etcmodulexml file contains basic data that describes the module. For this example lets name the vendor Learning and the module FirstUnit.
Static files can be located in a theme directory as follows. A module is a logical group -- that is a directory containing blocks controllers helpers models -- that are related to a specific business feature. I will create with the.
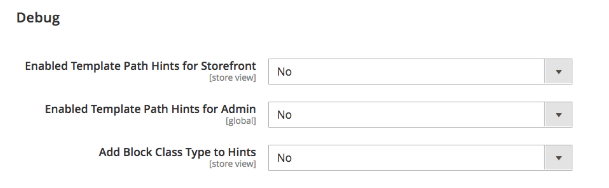
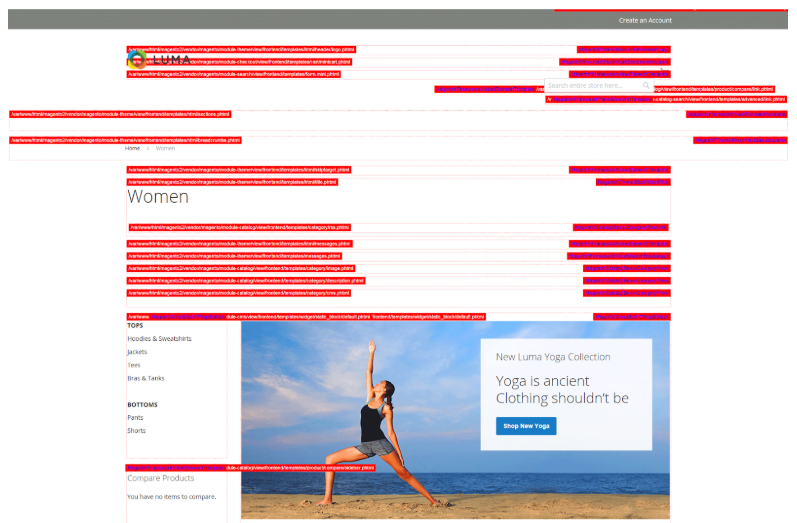
The Layout is the major path of view layer in Magento 2 module. Magento 2 theme catalog structure. To override parent styles that is override default Magento UI library variables.
Also create etc etcintegration and setup subdirectories under appcode as shown in the. In your theme directory create a webcsssource. The Super Guide to Theming in Magento 2 - Part 2 of 3.
AppcodevendornamemodulenameControllerIndex module controller name and contains from MARKETING 101 at Tuguegarao City Science High School. Optional Define the desired load order of config files and css files in the modulexml file. Themes in Magento 2 are located at the following path.
Name of the module is defined as VendorName_ModuleName. Apart from the configuration file and theme metadata file all theme files fall into the following two categories. The frontend themes are located at the frontend folder.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. In Magento 2 we can store the new module folder in two ways. The Area path can be frontend or adminhtml which define where the layout will be applied.
In Magento 2 all of our custom modules are go under the appcode directory. At a high level there are three main steps for managing module dependencies. ModuleName - module Name.
Name and declare the module in the modulexml file. Create a Folder with your desired Module Name. The first one is appcode directory and the second one is vendor directory.
So assuming our Namespace is Codilar and our first module will be called. The registrationphp the file tells Magento to register the new module under a specific name and location. Cd website_root mkdir -p appcodeEndPointMyModule Create the registrationphp script.
Firstly you need to create a directory named EndPoint our vendor name with a subdirectory inside it MyModule. Extending a theme using _extendless is the simplest option when you want to add additional styles to what the parent theme already offers. A set of theme files that are returned by the server to a browser as is without any processing are called the static files of a theme.
This is so that the modules can be organized more efficiently. Themes for the admin panel are located in the adminhtml folder and for the frontend in the frontend Magento folder. In keeping with Adobes commitment to optimal modularity a module encapsulates one feature and has minimal dependencies on other modules.
Modules and themes are the units of customization. A theme as a rule contains the following directories. Declare any dependencies that the module has whether on other modules or on a different component in the modules composerjson file.
Appdesign area Vendor_Name Theme_Name. Create layout file xml. VendorName - name of the vendor to categorize all custom module.
Lets create the folder appcodeLearning and inside this folder.

Appcodevendornamemodulenamecontrollerindex Module Controller Name And Contains Course Hero

Appcodevendornamemodulenamecontrollerindex Module Controller Name And Contains Course Hero
Parksdesign What Is Magento S 2 And 2 1 Directory Structure
Parksdesign What Is Magento S 2 And 2 1 Directory Structure

Magento 2 Directory Module Theme Catalogue Structure Belvg Blog

Appcodevendornamemodulenamecontrollerindex Module Controller Name And Contains Course Hero

Magento 2 Directory Module Theme Catalogue Structure Belvg Blog

Appcodevendornamemodulenamecontrollerindex Module Controller Name And Contains Course Hero
0 comments
Post a Comment